Osnovna načela grafičnega oblikovanja
Tudi komunikatorji se zavedamo pomena grafičnega oblikovanja, saj moramo za učinkovito podajanje nekega sporočila ali ideje besedilo vizualno usklajevati z grafikami. Ta usklajenost se izraža v povsem vsakdanjih stvareh, ki se nam pogosto zdijo samoumevne, kot so objave na družbenih omrežjih, plakati, transparenti, predstavitve, logotipi ali pa spletne strani.
Vsak grafični oblikovalec mora poznati osnovna načela, ki nam pomagajo pri interakciji in povezovanju grafičnih elementov med seboj. V nadeljevanju so opisana najpomembnejša načela grafičnega oblikovanja, na primerih pa je podrobno prikazano, kaj je kontrast, ravnovesje, izpostavitev, ponavljanje in razmerje elementov, hierarnija ter prazen prostor.
Bodite pozorni na zadosten kontrast
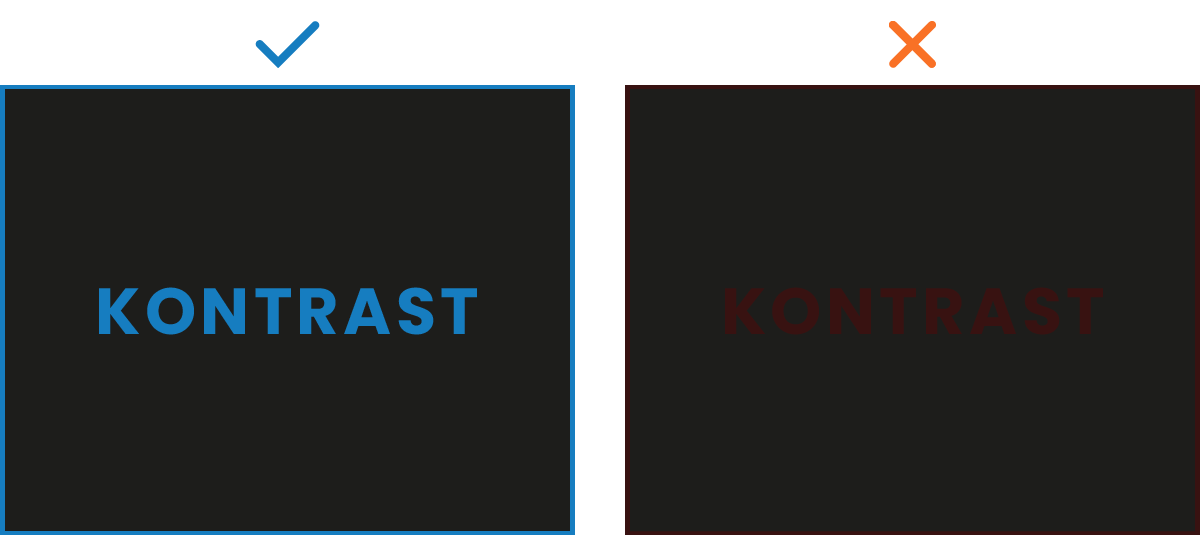
Kontrast je eno izmed najpogostejših načel grafičnega oblikovanja, saj pripomore k razlikovanju med elementi, s tem pa pritegnemo pozornost posameznika. To pomeni, da če želimo oblikovati besedilo na nekem temnem ozadju, mora biti besedilo zaradi boljše vidnosti in lažje berljivosti v svetlejših barvah, da lahko elemente lažje ločimo med sabo. Na primeru spodaj je na levi strani prikazana dobra uporaba kontrasta (temno ozadje in svetlejši, izstopajoč napis), na desni pa kontrasta skorajda ni (temno ozadje in rjavo besedilo, ki se ne razbere dobro).

Elementi morajo biti v ravnovesju
Vsak element, ki ga želimo oblikovati, ima svojo težo. Ravnovesje je torej načelo, ki se nanaša na pravilno postavitev teh elementov, s katerimi zagotovimo stabilnost grafične podobe. To lahko vidimo na spodnjem primeru, pri katerem je na levi strani prikaz dobrega ravnovesja (elementa sta postavljena v isti liniji, teža je enakomerna), na desni pa slabega (elementa sta preveč skupaj, kar postavi preveliko težo na levo stran skice).

Pri tem poznamo dve vrsti ravnovesja, in sicer simetrično ter asimetrično ravnovesje. Pri simetričnem ravnovesju je teža elementov na obeh straneh enakomerno razporejena, pri asimetričnem pa je ravno nasprotno in je težek element poravnan z lažjim, s čimer se ustvari kontrast.
Izpostavite elemente glede na njihovo pomembnost
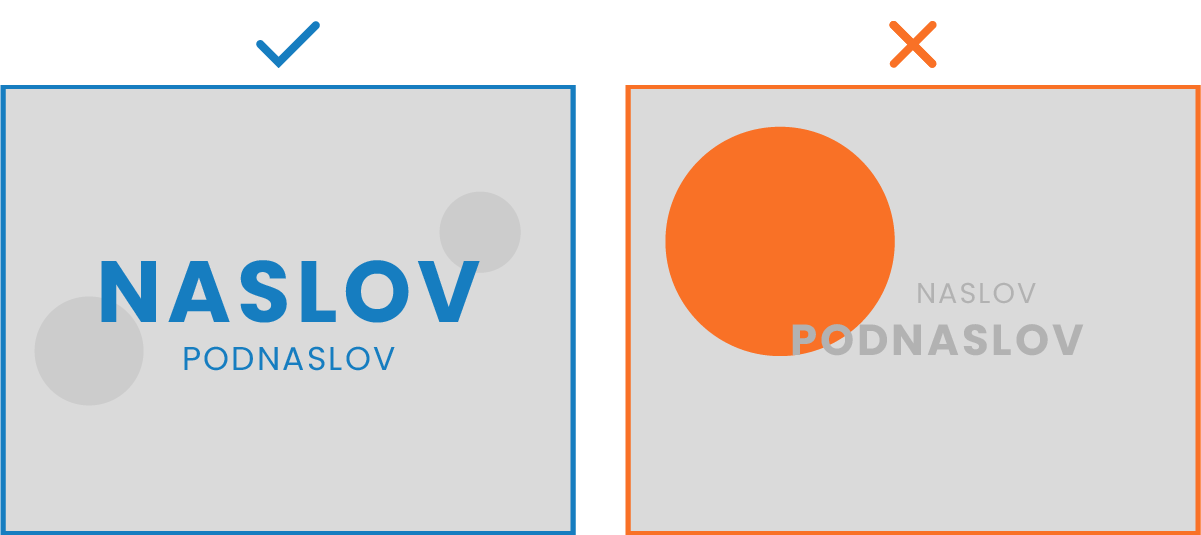
Izpostavitev se nanaša na pomembnost elementov in v kakšnem vrstnem redu bodo postavljeni. Načelo izpostavitve je, da morajo biti najpomembnejše informacije, ki jih želimo pokazati, prva stvar, ki jo ljudje vidijo. Za primer lahko vzamemo plakat za film, pri katerem je prva stvar, ki jo želimo opaziti, naslov filma, šele nato ime režiserja in igralcev. To lahko vidimo tudi spodaj, kjer je na levi strani prikaz dobre izpostavitve naslova (najprej se opazi naslov, potem podnaslov in šele nato elementi v ozadju), na desni pa slabe (najprej se opazi oranžen element v ozadju, nato podnaslov in šele na koncu naslov).

Za boljšo prepoznavnost podjetja ponavljajte elemente
Ponavljanje je odlično načelo, če želimo neko idejo poenotiti čez celotno grafično podobo. Pri tem lahko ponavljanje uporabimo pri različnih elementih, kot so barva, pisava, oblike in podobno, s pomočjo katerih lahko posamezniki takoj prepoznajo podjetje. To lahko vidimo tudi na primeru spodaj, pri katerem je na levi strani prikazano dobro ponavljanje elementov (uporabljeni dve različni, vendar dopolnjujoči se barvi, krogi v isti liniji), na desni pa slabo (ogromno različnih barv, ki se ne usklajujejo, razporejenih po celotni skici in kvadrat, ki nima povezave s krogi).

Poudarite elemente s pravim razmerjem
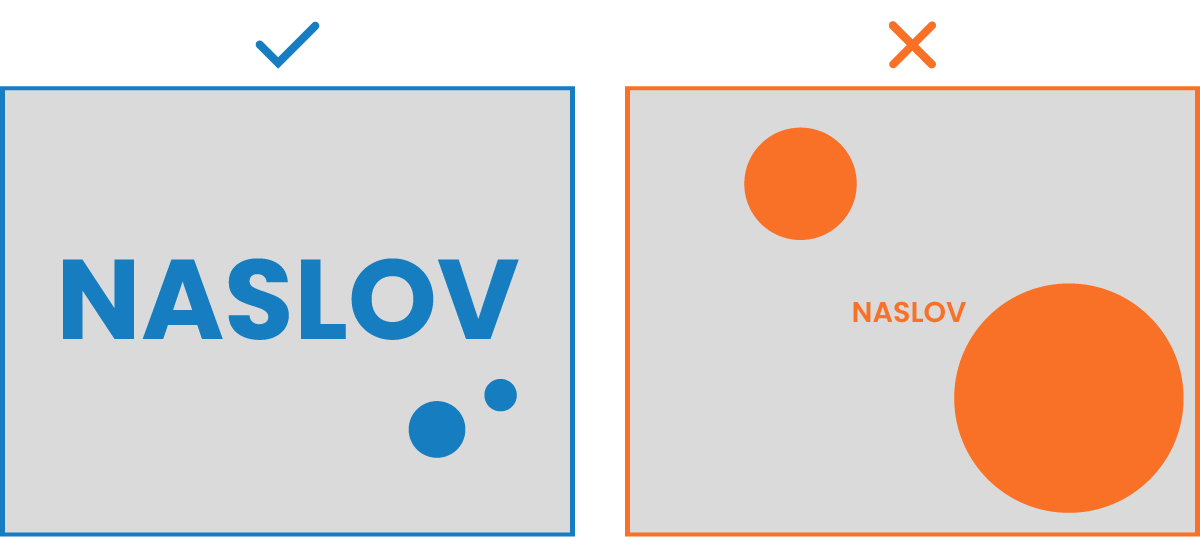
V grafičnem oblikovanju je načelo razmerja eno izmed najlažjih za razumevanje, saj se v bistvu nanaša na velikosti elementov med seboj. Večje elemente je lažje videti kot manjše, kar pomeni, da so večji elementi bolj pomembni, ker so bolj izpostavljeni. To lahko vidimo tudi na spodnjem primeru, kjer je na levi strani prikazano dobro razmerje (naslov je največji, ker je najbolj pomemben, kroga sta manjša), na desni pa slabo (naslov je premajhen v primerjavi s krogoma, ki nista pomembna).

Ne pozabite na hierarhijo
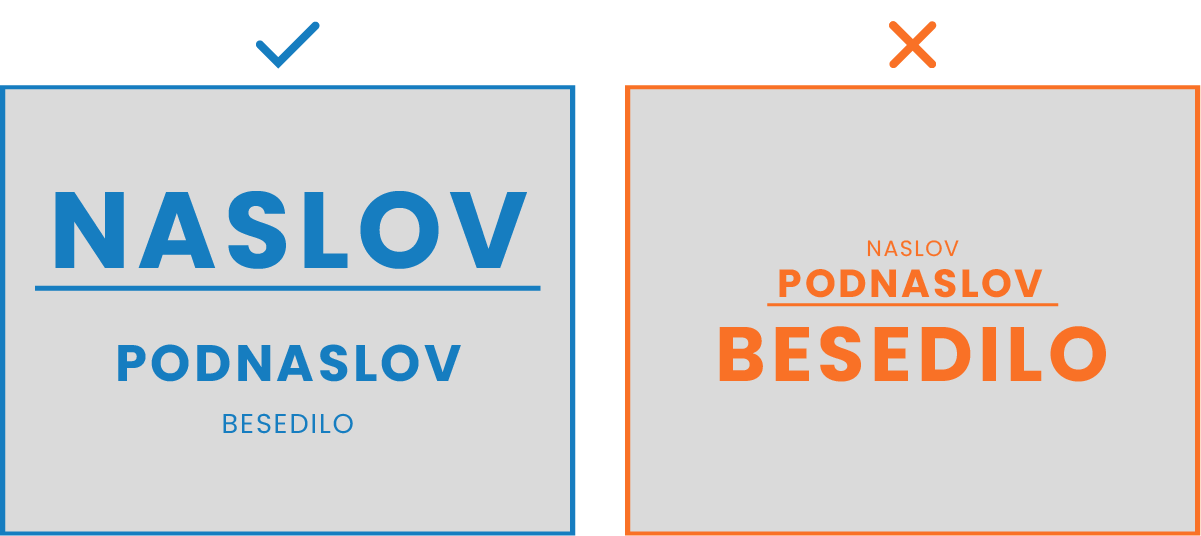
Načelo hierarhije govori o tem, da morajo biti najpomembnejši elementi najbolj izpostavljeni, saj s tem ljudje lažje razumemo oziroma razberemo, kateri element je pomemben in kateri ne. To lahko vidimo tudi na spodaj, pri katerem je na levi strani prikazana dobra hierarhija (naslovi so razporejeni po pomembnosti, glavni naslov je največji), na desni pa slaba (glavni naslov, ki naj bi bil najpomembnejši, ne izstopa in se ne opazi).

Ustvarite prostor »za dihanje«
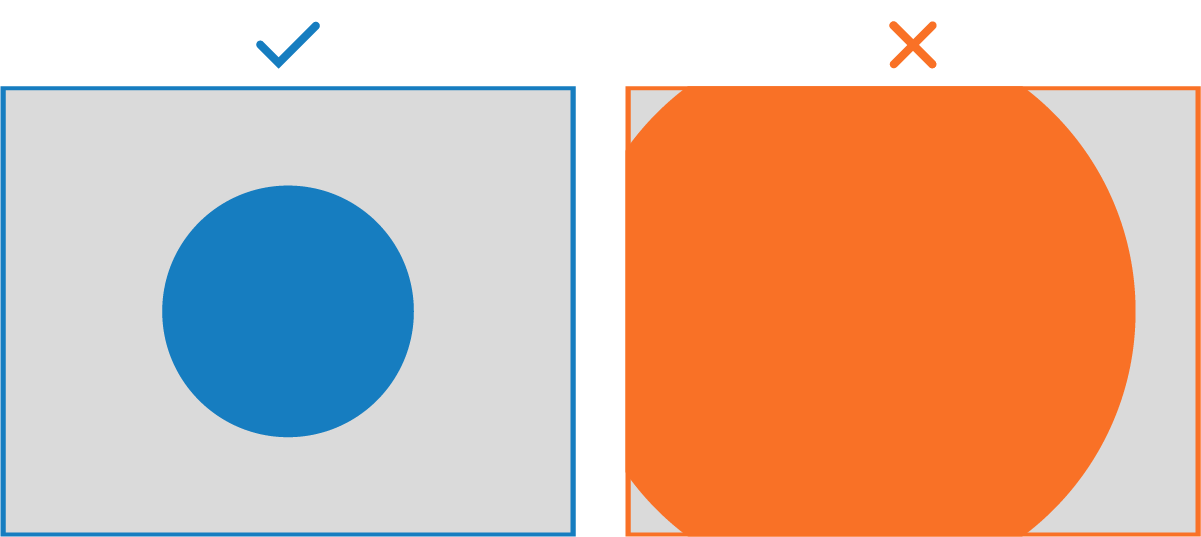
Prazen oziroma negativen prostor se nanaša na del, ki je prazen in ne vključuje nobenega grafičnega elementa. Kljub temu je zelo pomemben, saj daje grafičnim elementom prostor »za dihanje«, da ni vse preveč nasičeno ter pomaga pri razlikovanju med elementi. To lahko vidimo tudi na spodnjem primeru, kjer je na levi strani prikazan dobro izkoriščen prazen prostor (krog je postavljen na sredino in ima dovolj prostora okoli sebe), na desni pa praznega prostora skoraj ni, saj krog zavzema večino vizuala.

Ljudje smo skoraj ves čas soočeni z ogromno količino podatkov. Vse te dražljaje zaznavamo s čutili, pri tem pa jih moramo prepoznati in se nanje odzvati. Ravno zaradi ogromne količine informacij so naši možgani sposobni obvladovati le najpomembnejše dražljaje. Pri grafičnem oblikovanju moramo zato upoštevati osnovna načela grafičnega oblikovanja, saj bodo s pomočjo le-teh vizuali na koncu izgledali bolje, posledično pa tudi pritegnili pozornost gledalcev ali pa jih motivirali, da sprejmejo določeno dejanje (nakup, zanimanje za izdelek, podjetje in podobno).
Vir: https://www.zekagraphic.com/12-principles-of-graphic-design/
Share this article
Articles by the same author
There are no articles by the same author
Authors
Arhiv
- oktober 2024
- avgust 2024
- junij 2023
- maj 2023
- februar 2023
- januar 2023
- november 2022
- avgust 2022
- september 2021
- april 2021
- marec 2021
- julij 2020
- junij 2020
- maj 2020
- april 2020
- marec 2020
- februar 2020
- januar 2020
- december 2019
- november 2019
- oktober 2019
- september 2019
- avgust 2019
- julij 2019
- junij 2019
- maj 2019
- april 2019
- marec 2019
- februar 2019
- januar 2019
- december 2018
- november 2018
- september 2018
- julij 2018
- maj 2018
- april 2018
- marec 2018
- februar 2018
- februar 2017
- december 2016
- november 2016
- julij 2016
- junij 2016
- maj 2016
- april 2016
- februar 2016
- julij 2015
- november 2014
