Kako se z oblikovanjem približati dislektikom
Ko grafični in digitalni oblikovalci kreiramo spletno stran, aplikacijo, grafiko ali celostno grafično podobo blagovne znamke, je čitljivost eden glavnih elementov, na katerega moramo biti pozorni. Pri tem pa se poraja vprašanje, ali se oblikovalci dovolj zavedamo pomena čitljivosti tudi za posameznike z oslabljeno sposobnostjo branja in razumevanja informacij, kot so denimo osebe z disleksijo.
Disleksija je specifična učna težava, za katero so značilne težave z branjem, pisanjem in črkovanjem. Skupek omenjenih težav privede do okrnjenega obsega usvojenega besedišča ter slabše obdelave in pomnjenja informacij. Z disleksijo se sooča relativno visok delež prebivalstva – kar 7 % svetovne populacije, med njimi pa je 200.000 Slovencev. Kljub temu smo oblikovalci pri ustvarjanju mnogokrat premalo pozorni, da so naši izdelki primerni in razumljivi tudi zanje. Da bi jim olajšali prebiranje spletnega mesta, aplikacije ali grafike ter jim s tem izboljšali digitalno izkušnjo, moramo biti pozorni na številne, v nadaljevanju predstavljene, elemente.

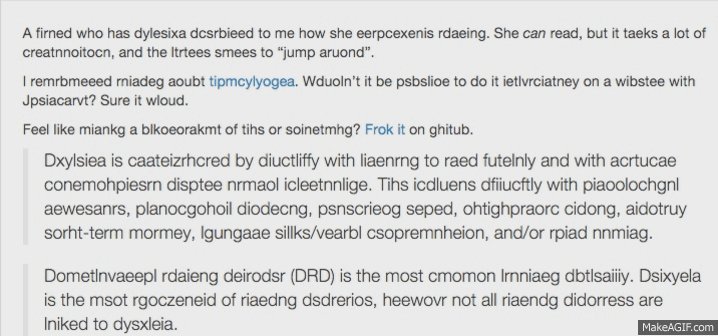
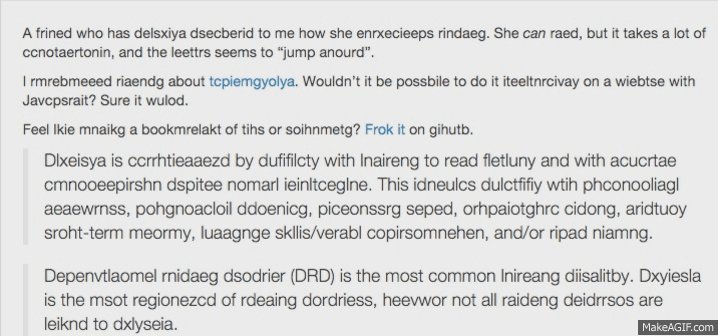
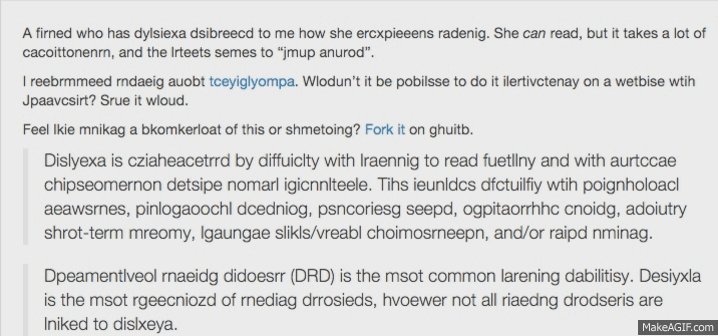
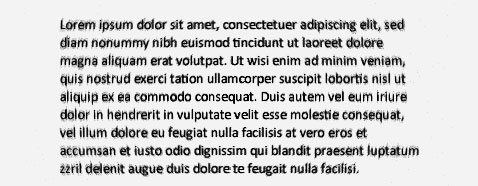
Slika prikazuje primer, kako spletno stran zaznavajo osebe z disleksijo.
- PISAVA
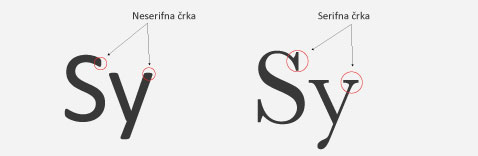
- Pisava naj bo jasna in neserifna (neserifne črke nimajo zaključkov na stikih vodoravnih in navpičnih potez). Primeri: Arial/Helvetica, Comic Sans, Century Gothic, Verdana, Calibri.
- Na celotni spletni strani naj bo uporabljen le en tip pisave.

- DISLEKTIČNA PISAVA
- Na spletu obstajajo vsaj štiri pisave, prilagojene osebam z disleksijo (npr. Open Dyslexic, Read Regular, Dyslexie, Lexia Readable).
- Raziskave kažejo, da pri uporabi dislektične pisave dislektiki veliko hitreje berejo in med branjem delajo veliko manj napak.
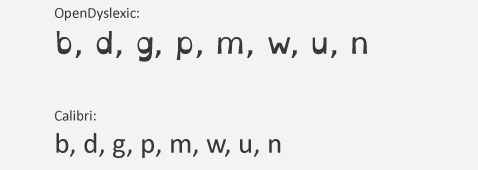
- Prednosti dislektične pisave: večji razmik med vrsticami, večji ascender in descender (podaljšek črke navzgor in navzdol), večja raznolikost med črkami (še posebno pri črkah: b, d, g, p, m, w, u, n).

- VELIKOST PISAVE
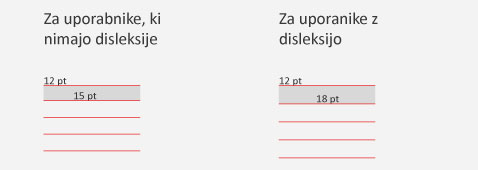
- Za daljša besedila naj se uporablja pisava v velikosti 12pt.
- Določene spletne strani omogočajo, da si uporabnik s funkcijo CTRL in +/- lahko poljubno izbere velikost pisave (ali pa si v nastavitvah brskalnika prilagodi želeno velikost za vsa spletna mesta).
- Pisava naj bo večja in z večjimi razmiki: če so črke preveč »natrpane« ali so si med seboj preveč podobne, se lahko zgodi, da jih oseba zamenja med seboj kar oteži branje.
![]()
- DOLŽINA VRSTICE
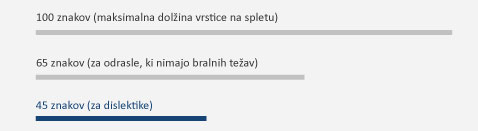
- Za dislektike je makismalna dolžina vrstice 45 znakov. Odraslim, ki nimajo bralnih težav, pa ustreza dolžina vrstice med 65 in 75 znakov.
- Stolpci z besedilom naj ne tičijo preveč skupaj (kot v večini časopisov).

- RAZMIK MED VRSTICAMI
- Razmik pri pisavi velikosti 12pt naj bo 18pt (1.5 razmik).
- Za običajne uporabnike sicer velja, da je razmik za 2–3 piksla večji, kot je velikost pisave (pri pisavi 12pt je razmik 15px). Za dislektike pa naj bo razmik 6 pikslov več, kot je velikost pisave.

- PORAVNAVA BESEDILA
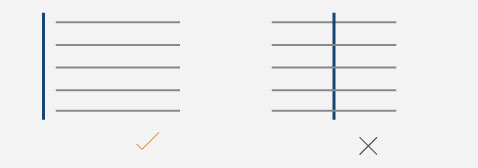
- Besedilo naj bo poravnano levo in ne sredinsko.

- STRUKTURA ODSTAVKA
- Povedi in odstavki naj bodo čimkrajši.
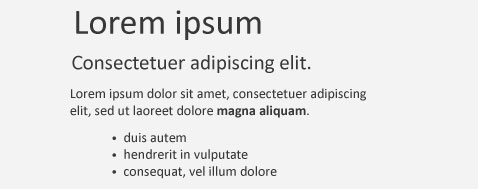
- Besedilo naj bo ločeno s podnaslovi, ki so za 20 % večji od ostalega besedila. Tako se besedilo lažje preleti in izlušči bistvo.
- Pri naštevanju dejstev ali deljenju besedila naj se uporablja številčenje odstavkov (s številkami) ali uporaba alinej.
- V besedilu ali na spletni strani naj ne bo preveč povezav na druga mesta, ker motijo koncentracijo.
- Besedišče naj ne bo kompleksno, pač pa jasno in enostavno.

- BARVA PISAVE IN OZADJA
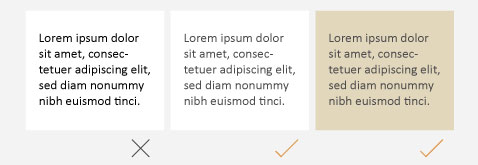
- Priporočljiv je manjši kontrast med barvo besedila in ozadja.
- Kadar je ozadje bele barve, naj bo barva pisave temno siva in ne črna. Kontrast med belo in črno lahko ustvari zamegljen efekt.
- Primernejša barva ozadja je mehkejša bela ali krem odtenek (npr.: R226 G215 B188).
- Izogibati se je potrebno rdeči, zeleni in roza barvi, saj te barve dislektiki pogosto težje ločijo/vidijo/zaznajo.


- BESEDILO
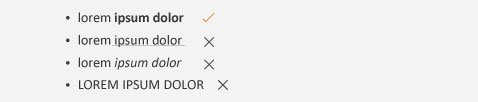
- V besedilu se priporoča izogibanje ležečemu in podčrtanemu slogu pisave – slednja naj bo raje odebeljena.
- Ne uporablja se VELIKIH ČRK.

- GRAFIKE, ANIMACIJE IN ZVOČNI EFEKTI
- Izogibati se moramo animaciji, premikajočemu se ozadju ter hrupnim zvokom. To so zelo moteči elementi, ki odvračajo pozornost.
- Uporablja naj se čiste in enostavne grafike.
Oblikovanje po opisanih smernicah je prijetnejše in čitljivejše tudi za ljudi, ki nimajo težav z bralnim razumevanjem. Z upoštevanjem teh pravil je besedilo bolj pregledno in lepše »diha«. Struktura besedila z večjimi naslovi, odebeljenimi besedami in večjimi razmiki med stavki lahko ljudem, ki nimajo časa prebrati celotnega besedila, pomaga, da slednjega le preletijo in hitreje izluščijo bistvo. Oblikovalec mora tako upoštevati opisane smernice, če želi s svojim izdelkom vplivati na širše občinstvo in olajšati izkušnjo tudi tistim, ki se soočajo z bralnimi težavami.
Mogoče se tukaj poraja vprašanje, ali strogo upoštevanje smernic lahko ovira oblikovalčevo ustvarjalnost. Zato je ključna vzpostavitev ravnotežja med estetiko in uporabnostjo. Lahko je nekaj zelo estetsko dovršeno, vendar pa mora hkrati tudi zadovoljiti svoj namen.
Share this article
Articles by the same author
Authors
Arhiv
- oktober 2024
- avgust 2024
- junij 2023
- maj 2023
- februar 2023
- januar 2023
- november 2022
- avgust 2022
- september 2021
- april 2021
- marec 2021
- julij 2020
- junij 2020
- maj 2020
- april 2020
- marec 2020
- februar 2020
- januar 2020
- december 2019
- november 2019
- oktober 2019
- september 2019
- avgust 2019
- julij 2019
- junij 2019
- maj 2019
- april 2019
- marec 2019
- februar 2019
- januar 2019
- december 2018
- november 2018
- september 2018
- julij 2018
- maj 2018
- april 2018
- marec 2018
- februar 2018
- februar 2017
- december 2016
- november 2016
- julij 2016
- junij 2016
- maj 2016
- april 2016
- februar 2016
- julij 2015
- november 2014